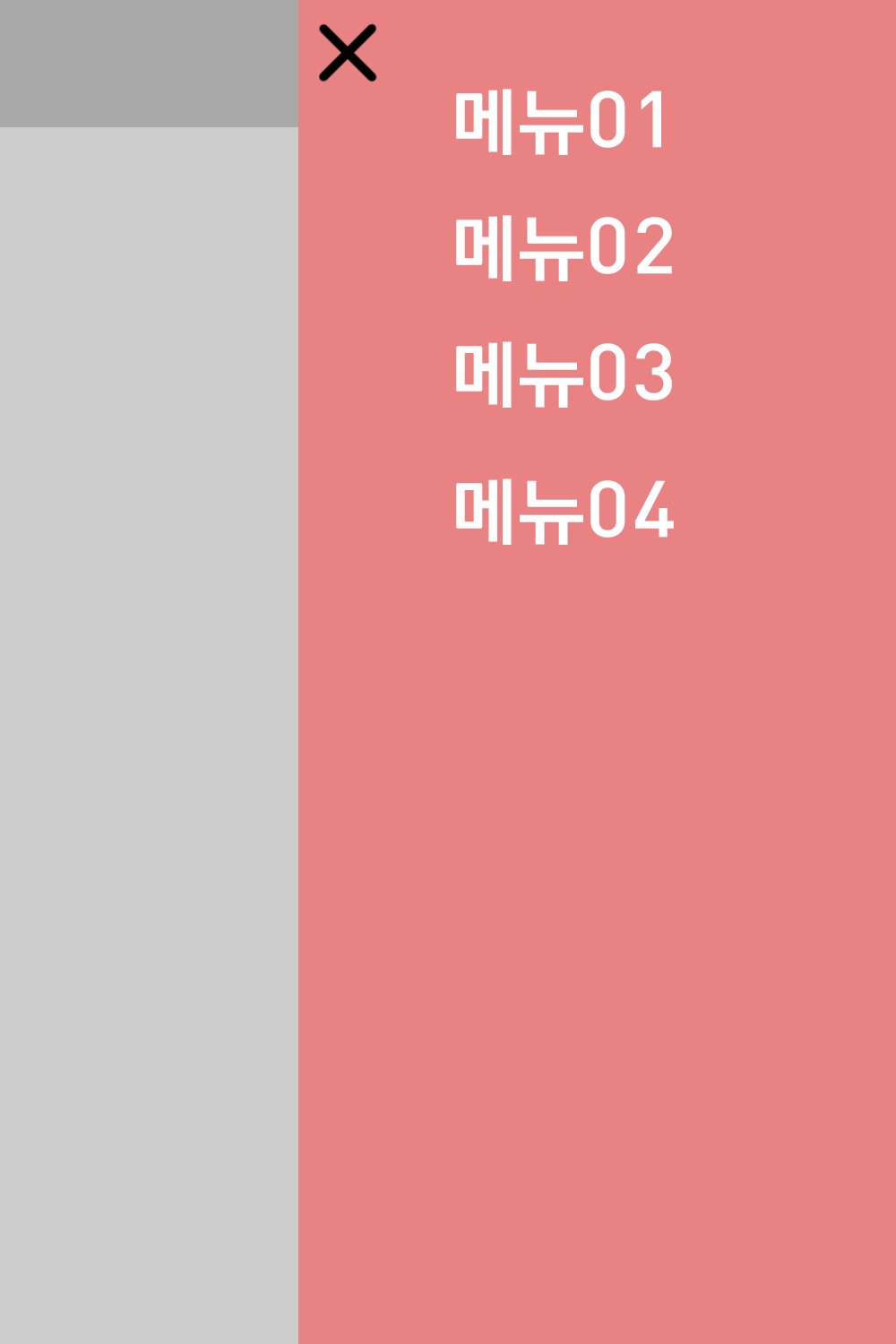
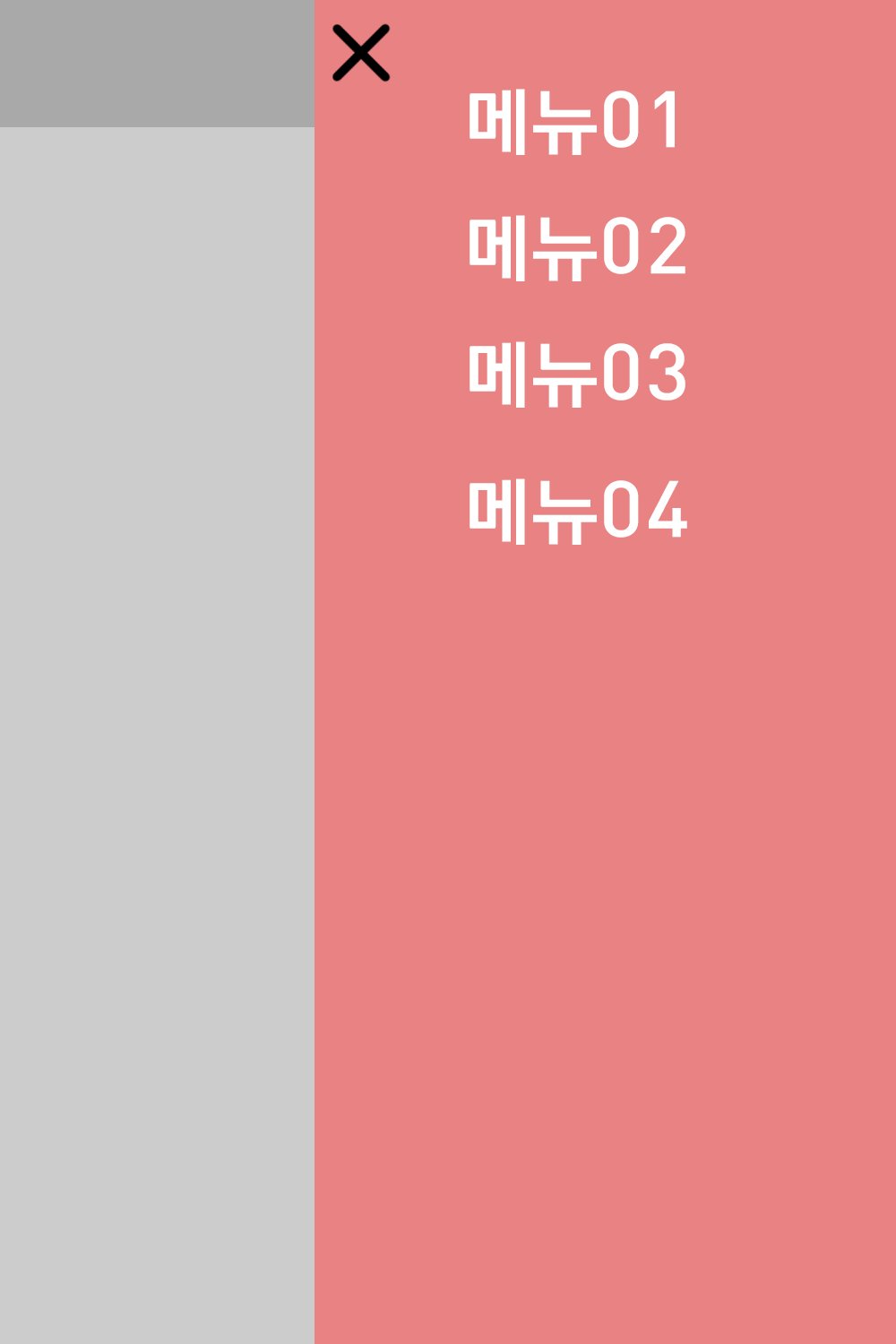
모바일에서 자주 사용하는 사이드 메뉴를 만들어봤어요! 간단한 제이쿼리를 이용해서 만들었습니다. 먼저 완성된 모습입니다. 너무 속도를 빠르게 했나 조금 정신이 없네요ㅎㅎ 아래에 한번에 파일로 다운 받을 수 있도록 파일도 올려 놓을게용.

html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="header">
<div class="menu_btn"><a href="#">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMjQgNmgtMjR2LTRoMjR2NHptMCA0aC0yNHY0aDI0di00em0wIDhoLTI0djRoMjR2LTR6Ii8+PC9zdmc+">
</a>
</div>
</div>
<div class="menu_bg"></div>
<div class="sidebar_menu">
<div class="close_btn"><a href="#">
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyNCIgaGVpZ2h0PSIyNCIgdmlld0JveD0iMCAwIDI0IDI0Ij48cGF0aCBkPSJNMjMuOTU0IDIxLjAzbC05LjE4NC05LjA5NSA5LjA5Mi05LjE3NC0yLjgzMi0yLjgwNy05LjA5IDkuMTc5LTkuMTc2LTkuMDg4LTIuODEgMi44MSA5LjE4NiA5LjEwNS05LjA5NSA5LjE4NCAyLjgxIDIuODEgOS4xMTItOS4xOTIgOS4xOCA5LjF6Ii8+PC9zdmc+">
</a>
</div>
<ul class="menu_wrap">
<li><a href="#">메뉴01</a></li>
<li><a href="#">메뉴02</a></li>
<li><a href="#">메뉴03</a></li>
<li><a href="#">메뉴04</a></li>
</ul>
</div>
|
cs |
아이콘은 무료 아이콘을 사용했어요!
아이콘 출처 : https://iconmonstr.com/
iconmonstr - Free simple icons for your next project
iconmonstr.com
유용한 아이콘을 무료로 이용할 수 있어서 요긴하게 쓰고 있습니다.
먼저,
header : 기존 콘텐츠 ( 메뉴버튼이 있음)
menu_bg : 메뉴가 나왔을때 뒤에 투명한 배경
sidebar_menu : 사이드 메뉴 박스
요렇게 나눠서 div를 만들었습니다.
css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
body, html{width:100%;height: 100%;overflow-x: hidden;}
.header{
width: 100%;
height: 50px;
background: #ddd;
}
.menu_btn{
text-align: right;
padding: 10px;
}
.menu_bg{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.7);
position: absolute;
top:0;
display: none;
}
.sidebar_menu{
display: none; width: 50%;
height: 100%;
background: #e98282;
position: absolute;
top:0;
right: -50%;
}
.close_btn{
width: 25px;
height: 25px;
margin:10px;
}
.close_btn > a{
display: block;
width: 100%;
height: 100%;
}
.menu_wrap{
list-style: none;
padding: 20px 20px;
}
.menu_wrap li a{
color: #fff;
text-decoration: none;
}
|
cs |
css는 입맛에 맞게 이거저거 바꾸면 될것 같은데 중요한 부분은 처음에는 배경 부분(.menu_bg)과 메뉴박스(.sidebar_menu)를 안보이게 해줍니다.
배경은 display: none;해주고,
메뉴박스는 right: -50%; 로 가로크기만큼 오른쪽으로 밀어서 안보이게 했습니다.
jQuery
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<script>
$(document).ready(function(){
$('.menu_btn>a').on('click', function(){
$('.menu_bg').show();
$('.sidebar_menu').show().animate({
right:0
});
});
$('.close_btn>a').on('click', function(){
$('.menu_bg').hide();
$('.sidebar_menu').animate({
right: '-' + 50 + '%'
},function(){
$('.sidebar_menu').hide(); }); });
});
</script>
|
cs |
제이쿼리는 무진장 간단합니다. 버튼 클릭하면, 배경보이게 해주고 오른쪽으로 애니메이션 되게 해줍니다. 클로즈버튼 누르면 다시 안보이게 하기!
***가로 스크롤 문제 해결!
사이드 메뉴 파일 다운받기
'퍼블리싱 > javascript&jQuery' 카테고리의 다른 글
| 자바스크립트 문자열 자르기 slice(), substring(), substr() 비교 (0) | 2020.09.02 |
|---|---|
| [javascript]자바스크립트 부모, 자식, 형제 노드 찾기 (0) | 2020.08.26 |
| [CSS/JAVASCRIPT]간단한 팝업창(모달창) 만들기 (0) | 2020.07.20 |
| [JAVASCRIPT]typeof 과 instanceof의 차이점 (0) | 2020.06.23 |
| 자바스크립트/제이쿼리 플러그인 'swiper' 사용법 (0) | 2020.04.24 |

