
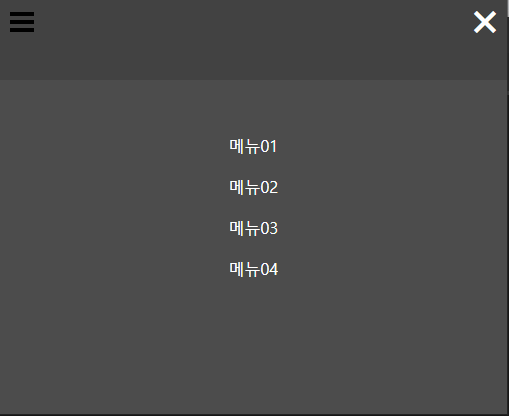
햄버거메뉴를 누르면 화면을 꽉채우는 메뉴가 나오고, Close버튼은 누르면 다시 없어지 메뉴를 만들어 보려고 합니다.
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="header">
<div class="menu_btn"><a href="#">
<i class="im im-menu"></i>
</a>
</div>
</div>
<div class="fullscreen_menu">
<div class="close_btn"><a href="#">
<i class="im im-x-mark"></i>
</a>
</div>
<ul class="menu_wrap">
<li><a href="#">메뉴01</a></li>
<li><a href="#">메뉴02</a></li>
<li><a href="#">메뉴03</a></li>
<li><a href="#">메뉴04</a></li>
</ul>
</div>
|
cs |
HTML는 크게 두개의 div로 나눠져 있습니다. div.header부분은 메뉴 햄버거버튼이 있는 부분이고, div.fullscreen_menu는 풀스크린 메뉴를 감싸는 div입니다.
메뉴 아이콘은 무료 사이트에서 가져왔어욤.
CSS
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
*{margin:0;padding:0}
body, html{width: 100%;height: 100%;}
.header{width: 100%;height: 80px;background: #ddd;}
.header .menu_btn{padding:10px;}
.fullscreen_menu{
display: none;
}
.fullscreen_menu{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:rgba(0,0,0,0.7)}
.menu_wrap{
position: absolute;
top: 50%;
left: 50%;
margin: -82px 0 0 -35px;
}
.menu_wrap li{
padding:10px;
list-style: none;
}
.menu_wrap a{
display: inline-block;
color: #fff;
text-decoration: none;
}
.close_btn{
text-align: right;
}
.close_btn a{
display: inline-block;
color: #fff;
margin: 10px;
}
|
cs |
특징
01. 전체 div.fullscreen_menu는 width: 100%; height:100%로 화면을 꽉차도록 만들었어요. 부모인 body/html도 width: 100%; height:100%로 해줘야 div.fullscreen_menu가 전체화면을 만들어집니다.
02. div.fullscreen_menu 의 position: absolute로 젤 위로 올라오도록 위치를 잡아줍니다.
03. div.menu_wrap로 position: absolute; 로 가운데 위치하도록 합니다. 요 부분에 가운데 정렬 글을 보면 좀 더 자세히 설명 해놓았습니다.
2020/05/15 - [퍼블리싱/HTML&CSS] - [CSS] 콘텐츠 화면 정가운데 정렬하기
[CSS] 콘텐츠 화면 정가운데 정렬하기
창크기를 변경해도 가운데에 있게 만들 수 있는 방법입니다. 로고를 대문으로 또는 임시 안내문구등을 넣을때 활용하면 좋을것 같아요. 먼저 html를 만들어줍니다. HTML 1 2 3
ddorang-d.tistory.com
JQUERY
|
1
2
3
4
5
6
7
8
9
10
11
|
$(document).ready(function(){
$('.menu_btn>a').on('click', function(){
$('.fullscreen_menu').fadeIn();
});
$('.close_btn>a').on('click', function(){
$('.fullscreen_menu').hide();
});
});
|
cs |
제이쿼리로 햄버거버튼을 누르면 풀스크린 메뉴가 나오도록, CLOSE버튼을 누르면 다시 풀스크린 메뉴를 없어지도록 제이쿼리로 만들어줍니다.
'퍼블리싱 > HTML&CSS' 카테고리의 다른 글
| CSS로 삼각형안에 이미지 넣기 (0) | 2020.11.10 |
|---|---|
| CSS 적용 우선 순위 및 !important 사용법 (0) | 2020.08.10 |
| [CSS]background-image 안나올때 (0) | 2020.07.29 |
| [CSS] 배경이미지로 아이콘 한번에 넣기 (0) | 2020.07.23 |
| [CSS]배경이미지에만 OPACITY 적용(multiple효과) (0) | 2020.06.30 |


