자바스크립트로 선택된 버튼에게 특정 class를 붙여주는 방법에 대해 적어봅니당!
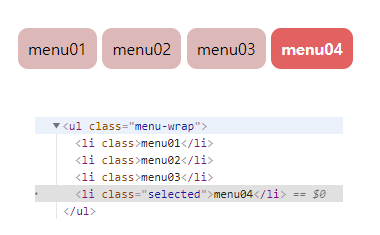
먼저 결과물입니다.

<특징>
01. 선택된 요소만 selected 클래스 붙이고 나머지는 없애기
반복되는 아이템에 특정 태그를 선택했을때 그 태그만 클래스를 붙여주고 스타일을 지정해줄 수 있도록 했어요.
02. array.from()를 활용해서 만들었어요!
HTML
|
1
2
3
4
5
6
|
<ul class="menu-wrap">
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
</ul>
|
cs |
간단한 메뉴 리스트!
CSS
|
1
2
3
4
5
6
7
8
9
10
|
.menu-wrap li{
display: inline-block;
background: #dcb8b8;
border-radius: 10px;
padding: 10px;}
.menu-wrap li.selected{
background-color: #e26262;
color:#fff;
font-weight: 600;
}
|
cs |
선택되었을때 배경색과 폰트색상이 변경되도록 했습니다.
SCRIPT
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
const menuWrap = document.querySelector('.menu-wrap');
function select(ulEl, liEl){
Array.from(ulEl.children).forEach(
v => v.classList.remove('selected')
)
if(liEl) liEl.classList.add('selected');
}
menuWrap.addEventListener('click', e => {
const selected = e.target;
select(menuWrap, selected);
})
|
cs |
* const menuWrap = document.querySelector('.menu-wrap');
// ul태그 변수에 담기
* function select(ulEl, liEl){ //함수 select 만들기
Array.from(ulEl.children).forEach( // ul의 자식 li를 배열로 지정하고 반복하기
v => v.classList.remove('selected') // 반복해서 selected라는 클래스를 지우기
)
if(liEl) liEl.classList.add('selected'); // liEl라면 selected라는 클래스를 더하기
}
* menuWrap.addEventListener('click', e => { //ul 메뉴랩이 클릭되었을때 이벤트 작동
const selected = e.target; //클릭된 요소를 변수에 담기
select(menuWrap, selected); //만들었던 함수 select 적용하기 (선택된 요소만 selected 클래스 더하기)
})
참고 했던 메서드 < array.from() >
array.from() 메서드는 유사 배열객체나 반복 가능한 객체를 복사해서 새로운 array객체를 만든다.
구문
Array.from(arraylike[, mapFn[, thisArg]])
- arrayLike : 배열로 변환하고자 하는 유사배열객체나 반복 가능한 객체
- mapFn(옵션) : 배열의 모든 요소에 대해 호출할 맵핑 함수
- thigArg(옵션) : mapFn 실행 시에 this로 사용할 값
|
1
2
3
4
5
|
console.log(Array.from('foo'));
// expected output: Array ["f", "o", "o"]
console.log(Array.from([1, 2, 3], x => x + x));
// expected output: Array [2, 4, 6]
|
cs |
출처 및 참고 : developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/from
'퍼블리싱 > javascript&jQuery' 카테고리의 다른 글
| [JQuery/css] 탭메뉴 만들기 (tab menu) (0) | 2020.12.29 |
|---|---|
| 자바스크립트 이미지 파일 미리보기 여러개 만들기 (0) | 2020.11.26 |
| 자바스크립트 텍스트 복사하기 버튼 만들기 (7) | 2020.09.10 |
| 자바스크립트 문자열 자르기 slice(), substring(), substr() 비교 (0) | 2020.09.02 |
| [javascript]자바스크립트 부모, 자식, 형제 노드 찾기 (0) | 2020.08.26 |


