폰트를 다운받아 파일을 연결시키는 방법도 있긴하지만(@font-face 정의) 귀찮으니깐 구글 웹폰트를 사용하곤 한다.
하지만 구글 CDN를 사용하면 편리하긴 하지만 단점들이 있다.
사용법 전에 단점부터.. ㅎㅎ
구글 웹폰트 CDN 사용의 단점
01. 서버에 직접 업로드하는 것보다 속도가 느리다.
02. 구글 CDN서버가 제대로 동작하지 않을때 웹폰트를 제공받지 못함
구글 웹폰트 CDN사용법
01. https://fonts.google.com/ 구글 웹폰트에 접속
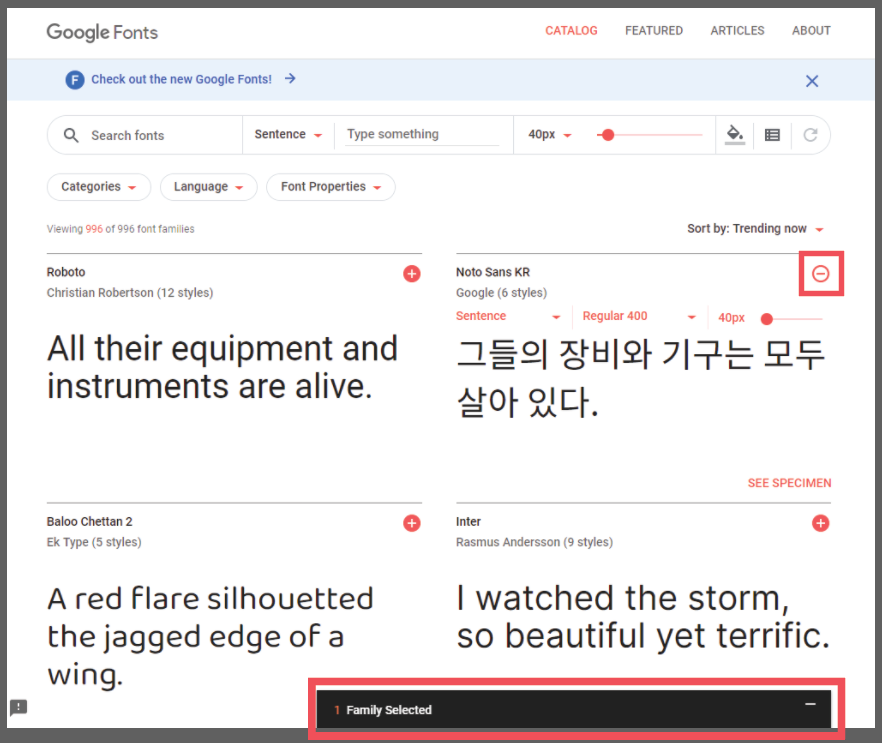
02. 원하는 폰트의 오른쪽 상단의 주황색 플러스버튼을 눌러준다.

플러스버튼을 누르면 마너스버튼으로 바뀌면서 하단에 Family Selected가 나옵니다.
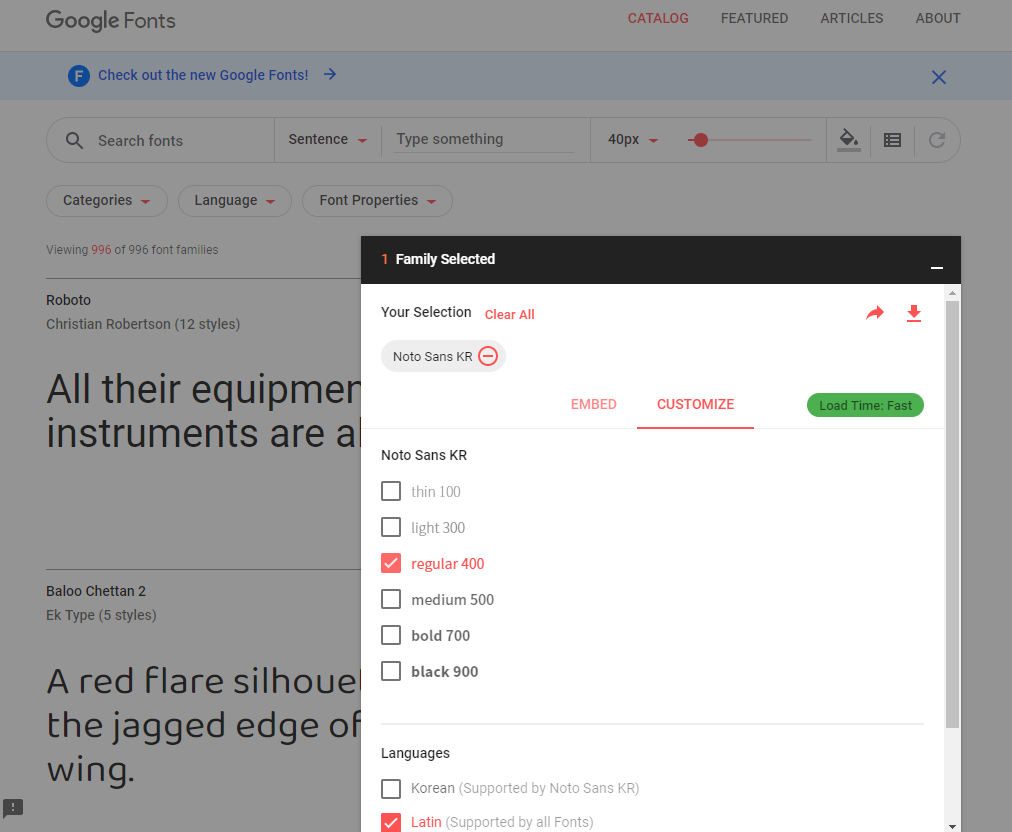
03. CUSTOMIZE를 눌러 원하는 폰트 굵기와 언어를 선택합니다.

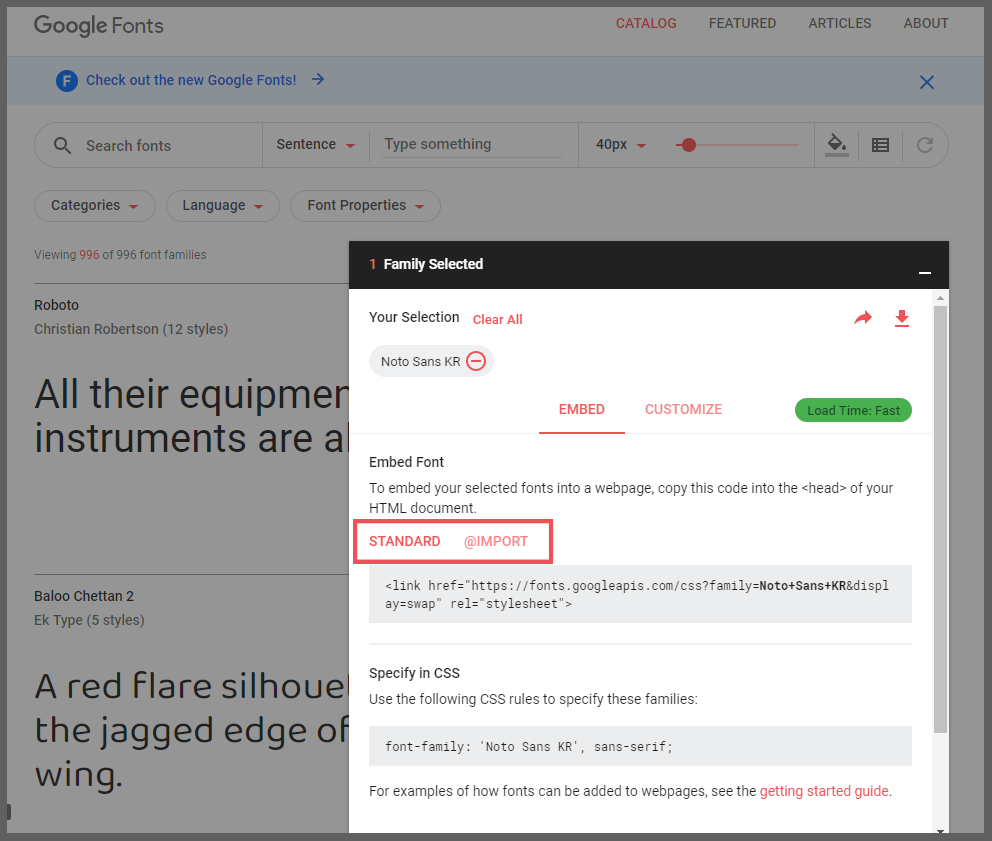
04. EMBED를 누르면 cdn를 임배딩할 수있는 2가지 방법이 나옵니다.
- standard : head에 삽입(추천)
- @import : style에 삽입(fout현상이 일어날 수 있음)

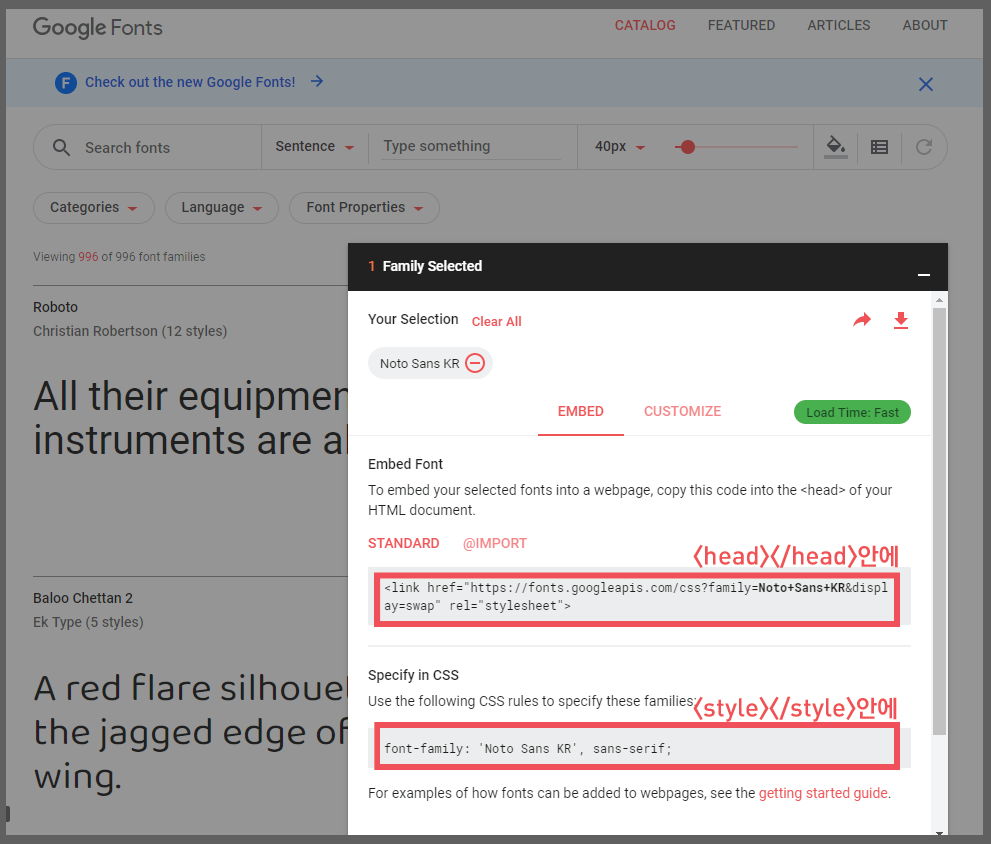
05. link부분을 복사해서 html에서 head 부분에 넣어주고, font-family를 css에 넣어줍니다.

<exmple>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head>
//cdn 삽입
<style>
.font01{font-family: 'Noto Sans KR', sans-serif;}
//폰트 적용
</style>
<title>Title of the document</title>
</head>
<body>
<p class="font01">폰트 적용 내용</p>
</body>
</html>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
요렇게 적용해주면 p안에 들어간 폰트에 구글 웹폰트가 적용된당.
'퍼블리싱 > HTML&CSS' 카테고리의 다른 글
| [CSS]CSS가 안먹을때 해볼만한 것들 (4) | 2020.03.16 |
|---|---|
| [CSS]div 3개 레이아웃 만들기( calc() 사용법) (0) | 2020.03.13 |
| [css]div 가로 중앙 정렬 하는 방법 (0) | 2019.03.06 |
| [CSS]float 이해하기 & clear하는 방법 (0) | 2019.02.26 |
| [CSS] 회원가입폼 체크박스 (2) | 2019.02.20 |



