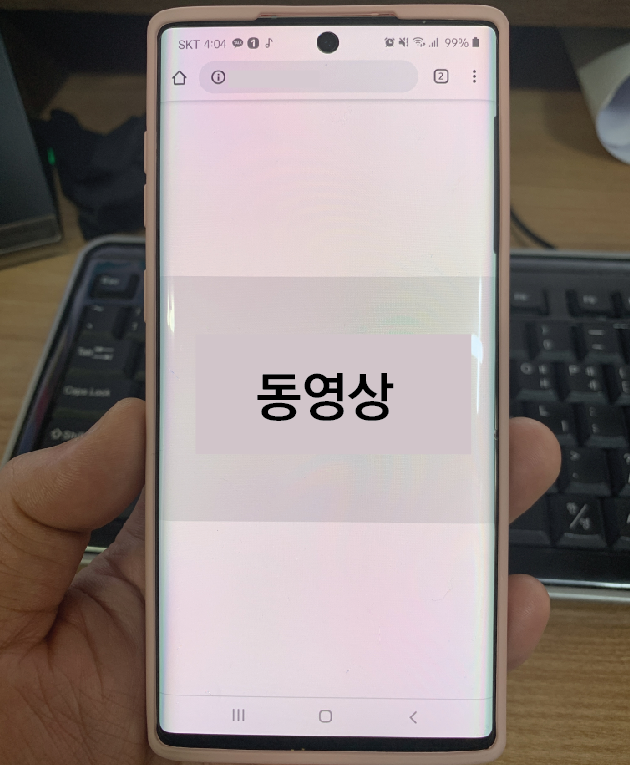
동영상을 업로드하고 여러 디바이스에서 테스트하는데, 아이폰에서는 잘나오는데 안드로이드 폰에서는 동영상 배경색이 흰색임에도 불구하고 회색으로 나오는 현상이 발생했다.

이렇게 전체 흰색으로 나와야하는데 마음대로 동영상 배경색이 회색으로 나온다 ㅜㅜ 나는 설정한 적도 없는데
그래서 검색해본 결과 >

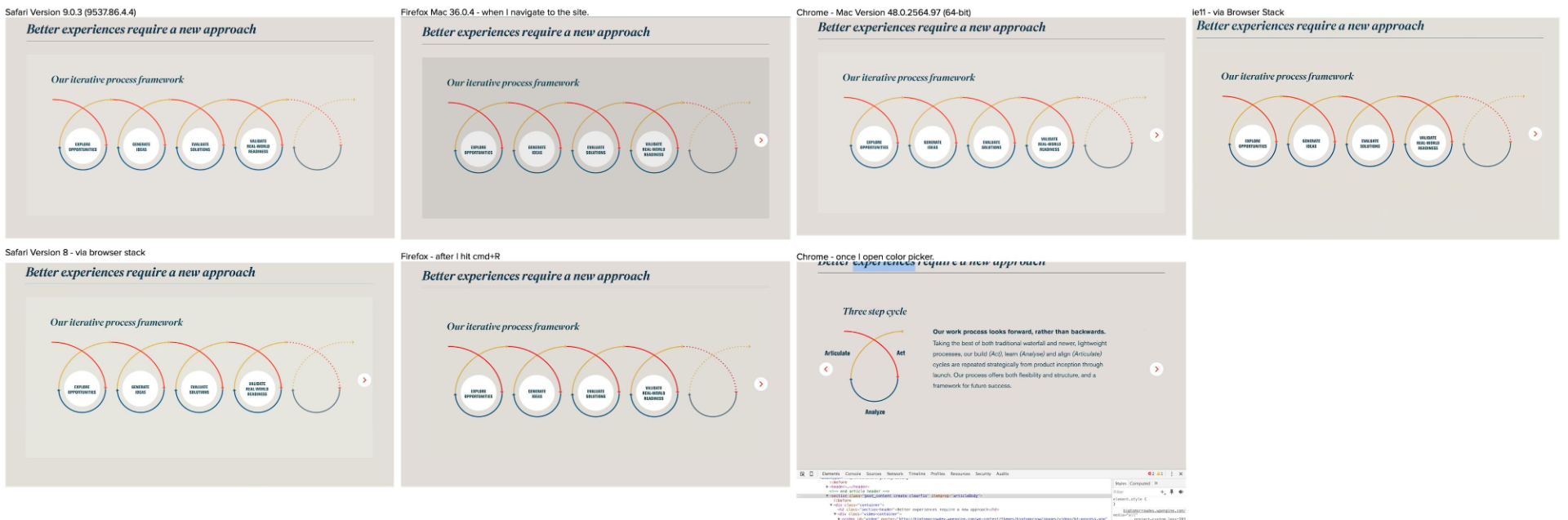
이렇게 브라우저마다 다른 배경색으로 나오는 걸 볼 수 있다..( 이렇게 다를 수가..)
이런 결과가 나오는 건 브라우저가 동영상을 렌더링하는 방법과 색공간의 차이로 생기는거라고 한다.
결론부터 말하지면 수정이 되었고, 여러 코드들을 넣어보았고 어떤것 때문에 되었는지는 모르겠지만 해결되었다.
사용했던 코드들
01. 자바스크립트로 배경색 지정
<script>
function isColorInRange(expectedColor, givenColor) {
const THRESHOLD = 40;
for (var i = 0; i < 3; i++) {
if (((expectedColor[i] - THRESHOLD) > givenColor[i])
|| ((expectedColor[i] + THRESHOLD) < givenColor[i])) {
return false;
}
}
return true;
}
function setVideoBgColor(vid, nativeColor) {
if (vid) {
var vidBg = vid.parentElement;
if (vidBg) {
// draw first pixel of video to a canvas
// then get pixel color from that canvas
var canvas = document.createElement("canvas");
canvas.width = 1;
canvas.height = 1;
var ctx = canvas.getContext("2d");
ctx.drawImage(vid, 0, 0, 1, 1);
var p = ctx.getImageData(0, 0, 1, 1).data;
//console.log("rgb(" + p[0] + "," + p[1] + "," + p[2] + ")");
if (isColorInRange(nativeColor, p)) {
vidBg.style.backgroundColor = "rgb(" + p[0] + "," + p[1] + "," + p[2] + ")";
}
}
}
}
function setVideoBgColorDelayed(vid, nativeColor) {
setTimeout(setVideoBgColor, 100, vid, nativeColor);
}
</script>
<style>
#my-video-bg {
background-color: rgb(255,255,255);
}
</style>
<body>
<div id="my-video-bg">
<video id="my-video" preload="metadata" onplay="setVideoBgColorDelayed(this,[255,255,255])" oncanplay="setVideoBgColorDelayed(this,[255,255,255])" controls>
<source src="video.mp4" type="video/mp4">
</video>
</div>
</body>
02. css 필터로 contrast 올리기 ( 블랙 또는 흰색 배경일 때 )
<style>
#my-video{
-webkit-filter: contrast(101%);
filter: contrast(101%);}
</style>
03. 동영상을 감싸고 있는 모든 div에 똑같은 배경색 지정
<style>
body{background-color:rgb(255,255,255)}
#my-video-bg{background-color:rgb(255,255,255)}
#my-video{background-color:rgb(255,255,255)}
</style>
이렇게 3가지방법을 시도했고 처음에는 안되는 듯했는데, 시간이 좀 지나고 캐쉬를 지우고 확인하니 흰색배경으로 동영상이 나왔다!
참고 출처
'퍼블리싱 > HTML&CSS' 카테고리의 다른 글
| (HTML)임시이미지 간단히 넣는 방법 (1) | 2020.04.13 |
|---|---|
| [CSS] 메인메뉴 이미지로 변경 & SNS 아이콘으로 (2) | 2020.04.03 |
| 아이폰에서 비디오 전체화면으로 넘어가는 이슈 (5) | 2020.03.27 |
| 웹 아이콘 사용하기(font awesome5 & google icon) (4) | 2020.03.17 |
| [CSS]CSS가 안먹을때 해볼만한 것들 (4) | 2020.03.16 |


