내가 직접 자바스크립트를 짜서 슬라이드를 만들 수도 있지만 잘들어진 플러그인을 활용하면 시간 절약도 되고 아주 우용하다.
우선 SWIPER 는 터치 슬라이드가 가능한 슬라이드 플러그인이다. 사용방법이 간단하고 웹사이트가 정리되어있지만 그래도 내가 필요한 부분만 정리해보려고 한다.
설치방법
다운 받아서 파일을 업로드 OR CDN를 연결시킴
(다운 받는건 귀찮아서 항상 CDN를 쓴다ㅎㅎ)
CDN 연결 방법
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.css">
<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css">
<script src="https://unpkg.com/swiper/js/swiper.js"></script>
<script src="https://unpkg.com/swiper/js/swiper.min.js"></script>위 코드를 헤드<head></head>에 넣어준다.
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>필요하지 않는 부분은 지워주면된다. ( 스크롤바는 사용하지 않아 swiper-scroller의 div를 삭제 )
자바스크립트로 실행시킬때
<body>
...
<script>
var mySwiper = new Swiper ('.swiper-container', {
// Optional parameters
direction: 'vertical',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
</body>제이쿼리로 실행시킬때
$(document).ready(function () {
//initialize swiper when document ready
var mySwiper = new Swiper ('.swiper-container', {
// Optional parameters
direction: 'vertical',
loop: true
})
});
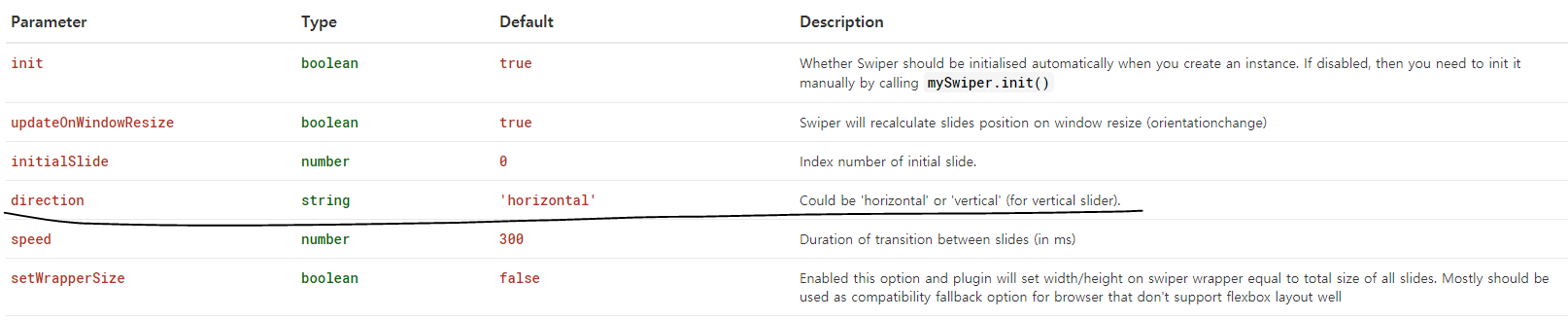
그리고 다양한 옵션을 적용가능하다. 원하시는 걸 찾아서 넣기주면 하면 된다.
옵션 사용 방법 예시

슬라이드 방향을 수평으로 바꿀때
<script>
var mySwiper = new Swiper ('.swiper-container', {
// Optional parameters
direction: 'horizontal',
})
</script>'퍼블리싱 > javascript&jQuery' 카테고리의 다른 글
| [CSS/JAVASCRIPT]간단한 팝업창(모달창) 만들기 (0) | 2020.07.20 |
|---|---|
| [JAVASCRIPT]typeof 과 instanceof의 차이점 (0) | 2020.06.23 |
| [jquery]반복문을 이용해 문자열 자르기 split() (0) | 2020.04.17 |
| [자바스크립트] 클래스를 이용한 메서드 (0) | 2020.04.14 |
| [제이쿼리]특정시간에만 버튼(이미지) 활성화 (1) | 2020.04.02 |

