텍스트의 문단을 꾸미기 위해 필요한 CSS 속성들
▶ letter-spacing : 자간(글자 간격)
▶ word-spacing : 어간(단어 간격)
▶ line-height : 줄간격
▶ columns : 다단
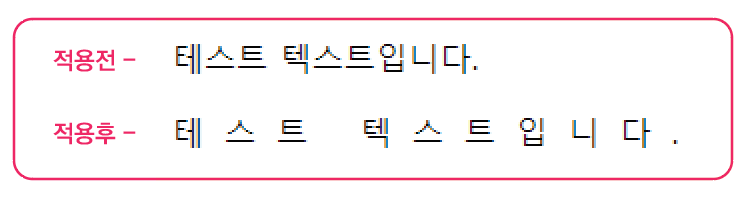
letter-spacing
- 글자 사이의 간격을 정하는 속성
- 글자 오른쪽에 패딩이 생기는 느낌이다. 단어사이 간격도 같이 커진다.
ex)
|
1
|
.p01{letter-spacing:10px}
|
cs |

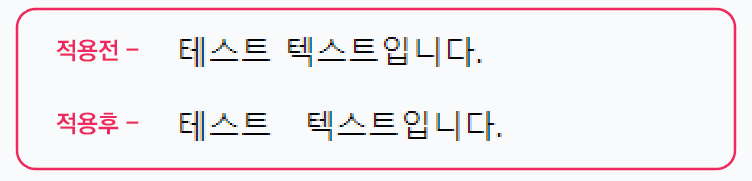
word-spacing
- 단어 사이의 간격을 정하는 속성
- 글자사이의 간격에는 변화가 없다.
ex)
|
1
|
.p01{word-spacing:10px}
|
cs |

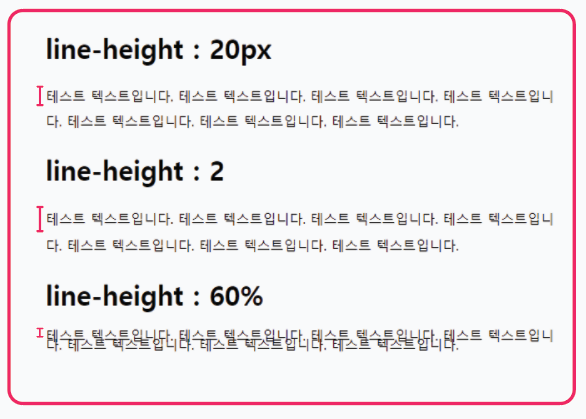
line-height
- 텍스트의 줄의 높이 정하는 속성
- 값 : normal / length / number/ percentage/ initial / inherit
- normal : 웹브라우저에서 정한 기본값. 보통 1.2( 글자의 1.2배 )
- length : 단위를 적용하여 길이를 고정함 ( ex. 20px )
- number : 글자 크기의 몇 배인지로 줄 높이를 정함 ( 보통 기본값 1.2 )
- percentage : 글자 크기의 몇 %로 줄 높이로 정함 (ex. 60% -글자크기를 기준이므로 100%가 1가 동일하다.)
- initial : 기본값으로 설정
- inherit : 부모 요소의 속성값을 상속
ex)
|
1
2
3
|
.p01{line-height:20px}
.p02{line-height:2}
.p03{line-height:60%}
|
cs |

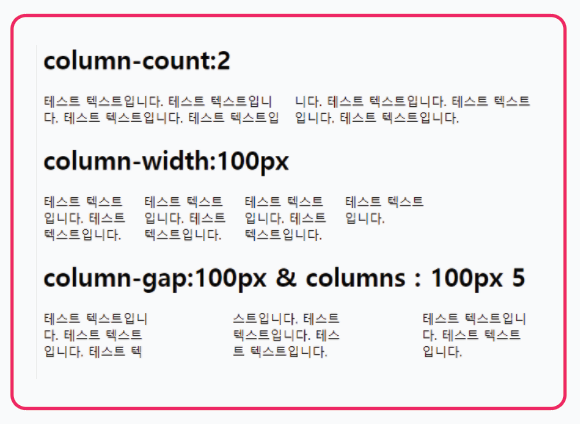
columns
- 문단을 여러개 만든는 속성
- column-count , column-width ,column-gap를 관련 속성으로 사용가능
- column-count : 문단의 최대 개수
- column-width : 하나의 문단의 최소 가로 크기
- column-gap : 문단사이의 간격
- columns : 문단 최대개수 / 문잔의 최소 크기 각각 따로 함께 사용가능
ex) columns : 3; 문단 최대 3개
columns : 100px; : 문단 하나의 가로값 최소 100px
columns : 100px 3; 문단 하나의 가로값 최소 100px & 문단 최대 3개
ex)
|
1
2
3
|
.p01{column-count:2}
.p02{column-width:100px}
.p03{column-gap:100px;columns : 100px 5}
|
cs |

'퍼블리싱 > HTML&CSS' 카테고리의 다른 글
| [CSS]박스사이징(box-sizing) 활용하기 (0) | 2020.06.18 |
|---|---|
| [CSS] 콘텐츠 화면 정가운데 정렬하기 (0) | 2020.05.15 |
| A태그 막는 방법(CSS/ jQuery) (0) | 2020.04.20 |
| (HTML)임시이미지 간단히 넣는 방법 (1) | 2020.04.13 |
| [CSS] 메인메뉴 이미지로 변경 & SNS 아이콘으로 (2) | 2020.04.03 |


