레이아웃을 만들다보면, 테두리, 패딩등 때문에 사이즈가 헷갈리기 시작한다.
그 때 css속성으로 'box-sizing' 과 'clac()'를 활용하면 좋을 것 같다.
2020/03/13 - [퍼블리싱/HTML&CSS] - [CSS]div 3개 레이아웃 만들기( calc() 사용법)
[CSS]div 3개 레이아웃 만들기( calc() 사용법)
html로 레이아웃을 짜다보면 객체들에게 똑같은 가로값을 주고 싶은데 계산하기 쉽지 않을때가 많습니다. 또 반응형으로 웹사이트를 만들다보면, 값을 딱 지정해 놓으면 브라우저 크기마다 다르
ddorang-d.tistory.com
|
1
|
.box{box-sizing: content-box / border-box}
|
cs |
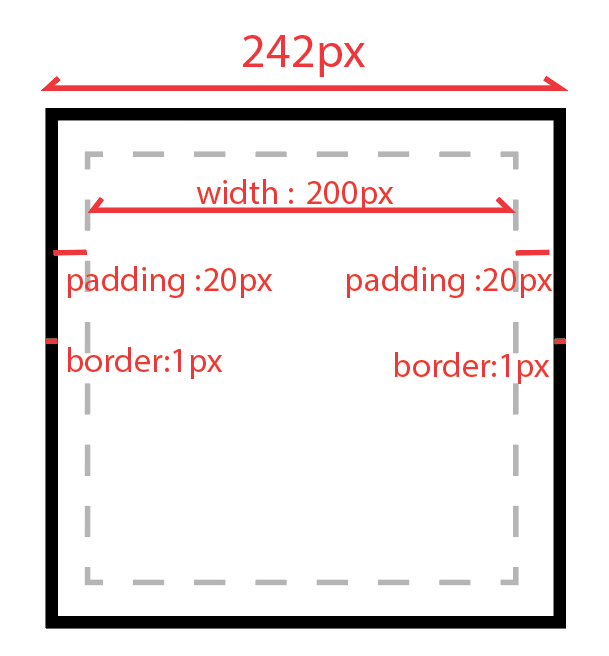
- box-sizing:content-box : 기본값, 콘텐츠사이즈에는 width, height만 포함하고, padding, margin, border를 포함하지 않음
ex)
.box {
width: 200px ;
height:200px;
padding:20px;
border:1px solid #000;
box-sizing:content-box } 라면
박스의 사이즈는 width200px + padding 양쪽 20px + 20px + border 양쪽 1px +1px = 242px 입니다.

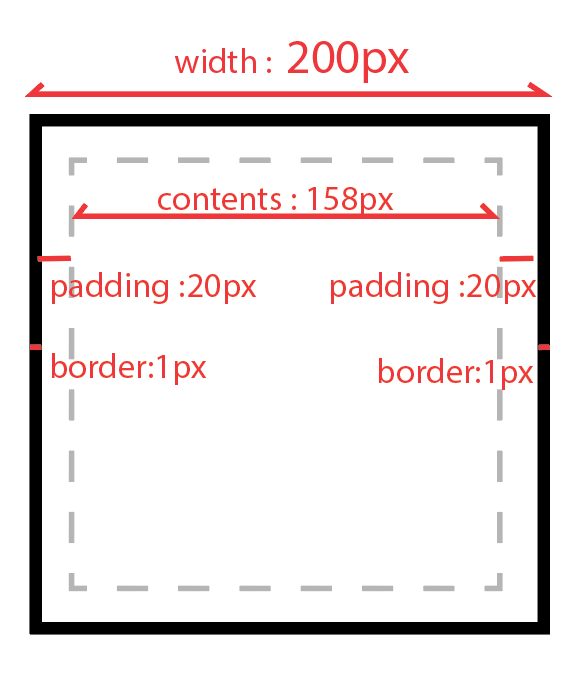
- box-sizing:border-box : width과 height 사이즈 안에 padding과 border 값을 포함된다. * margin 는 포함되지 않음
ex)
.box {
width: 200px ;
height:200px;
padding:20px;
border:1px solid #000;
box-sizing:border-box }
박스의 사이즈는 contents 158px + padding 양쪽 20px + 20px + border 양쪽 1px +1px = 200px 입니다.
즉 width:200px을 기준으로 콘텐츠의 사이즈를 줄여, padding과 border사이즈를 width안에 넣습니다. (heigth도 동일)

두 박스는 width:200px으로 같지만 , 박스전체의 사이즈는 242px과 200px으로 차이가 납니다.
레이아웃을 짤 때 box-sizing:border-box 를 사용하면 가로 세로값이 여백사이즈와 선사이즈의 따라 증가하지 않기 때문에 좀 더 쉽게 레이아웃을 만들 수 있습니다.
'퍼블리싱 > HTML&CSS' 카테고리의 다른 글
| [CSS] 배경이미지로 아이콘 한번에 넣기 (0) | 2020.07.23 |
|---|---|
| [CSS]배경이미지에만 OPACITY 적용(multiple효과) (0) | 2020.06.30 |
| [CSS] 콘텐츠 화면 정가운데 정렬하기 (0) | 2020.05.15 |
| [CSS]텍스트 조정하기(자간/어간/줄간격/다단) (0) | 2020.05.11 |
| A태그 막는 방법(CSS/ jQuery) (0) | 2020.04.20 |



